MODIFIED ON: November 29, 2022 / ALIGNMINDS TECHNOLOGIES / 0 COMMENTS

In today’s digital world, it is essential to create websites and mobile apps that enhance your brand identity, boost customer engagement and drives more traffic for your business. The customers expect a lot many things from brands and one of them is great user experience. We need to understand the customer’s preferences before we start designing our product.
The product should be user-friendly, easy-to-use and efficient. It should be neat and interactive. Your page design, logo design, navigation, and colour selection should be well researched and user engaging.
It’s important to leverage the UI designing trends that keep changing at frequent intervals. The competition bar has raised and mere updating your apps and websites bi-annually will not take you to a favourable position.
So, here are some latest trends for designing the UI that you can follow to remain ahead in the race.
Top 7 UI Trends in 2020
1. Gradients
We can see them everywhere; in illustrations, UI elements, and text. We love gradients because they add realism and depth to the platform, the way we see everything in real life. That probably explains why elements with gradients feel more natural.

The gradient designs also provide scope for performing creative colour experiments on the layout of the mobile apps, in an attempt to make them vibrant and eye-catching. Next year will probably bring us many more apps and websites with bold colours and gradients mixed with transparency.
2. Typography
Typography is one important factor that helps us to make the best UI. There is a trend of using big “headings” with gigantic fonts in combination with a little bit of smooth animation. Even if there is only a little content, it will catch the attention of eyes.
Today, UI designs for mobile apps seem to be incomplete without adding some bold typography as it is a key factor that contributes to holding the users’ attention. The typography trend works great with creative experiments that require a mix of elegant fonts with catchy taglines. Here are some examples of the same:
- Text content that is visually integrated into creative images.
- Addition of animated typographic elements.
- Using interfaces based on typography as the core visual elements of a UI design.
3. Illustration and animated graphics
Illustrations are one of the most powerful tools in a designer’s toolbox. Well-crafted illustrations allow designers to convey pretty complex ideas without using too many words. So, when users see illustration, they can understand the concept in a glance.
An enjoyable illustration can give websites or mobile apps their own personality, thus making them more memorable.
Micro-animations help customers distinguish elements on the screens they are going to interact with. After an event takes place, feedback performs an important task in assuring the user that the intended action has actually happened.
This, in turn, brings users a better experience. Additionally, to make these pages stand out, these illustrations often come to life with complex motions.
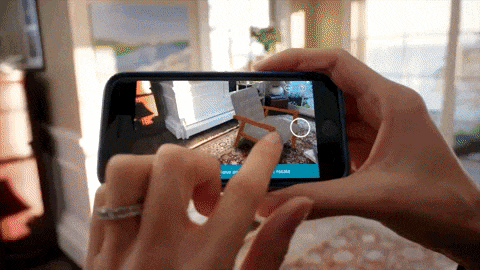
4. Augmented Reality (AR)
In 2020, web design trends will all involve thinking outside the box, or rather, the grid. We need to forget UI fixed to screens. Instead, we should emphasise interactions which feel like they take place within the real-world environment. Google and Apple have already introduced their own AR development platforms, ARCore and AEKit, that blend the physical and digital worlds.
Designers will need to go beyond screen-only interfaces to include physical interactions. Augmented Reality has ushered a new era in user interface design, a new way of thinking.

Augmented Reality (AR) has become one of the top UI trends in the year 2020.
5. Voice User Interface
The popularity of Alexa and Google Home can’t be undermined. They are the new norm, as they become users’ go-to medium to seek nifty information, get entertained and even control their routine tasks. The navigation-less, button-less and menu-less experience seems so intuitive to a user that 40% of adults now use voice search once per day!
This makes it clear — voice search is not the future. It’s already here and will only become more prevalent in 2020. Voice interactions are slowly but fundamentally changing the way we interact with interfaces. Instead of relying on touchscreens, mice and keyboards, users are steadily accepting the hands-free way of doing their everyday tasks.
Smart home speakers have already found their place in the hospitality industry, automobiles and large enterprises. The convenience of having an always-on machine that helps you do your digital tasks will not only aid the visually impaired but also introduce a unique way for illiterate users to access the web, in years ahead.
6. Parallax Scrolling & Fixed Navigation Bar
Parallax scrolling is a website trend where the background content is moved at a different speed than the foreground content while scrolling. Parallax Design is a newer element which is being used by several designers in their designs. It involves creating a visual setting in which the object appears moving, or it appears different when viewed from different angles. This type of design is even possible with video and multi-layered parallax.
Fixed Navigation is helpful for users. When they scroll down a website, the navigation bar will be still visible to users and, it will help them to move to another webpage if they like to.
7. 3D graphics
The mass-market currently has little demand for this technology and 3D graphics seems a bit unusual for websites. Nonetheless, 3D elements rendered specifically for a platform get a place in this year’s UI trend list.
It is added at the end of the list because, the production cost of 3D elements is not only higher, they take a longer time to load on a screen.
Nobody loves waiting. Users expect platforms to load in an instant. Any element that adds more time to the user journey meets with frustration.
The good news is, we don’t have to give up entirely on 3D elements. Faux-3D lets objects look three-dimensional. The downside is, they are not completely convincing regarding light and shadow.
The change in the design-first approach
The design-first approach for digital products became a primary attribute this year.
Why?
These designs should improve people’s lives and help businesses to meet their goals.
Most phones have lost their borders and have rounded edges, bezel-less displays or notch displays. That changes their interface quite a bit. It will pose challenges for designers to use sharp-edged elements in their mobile UI and app design.
In 2020, the trends prioritise speed, simple page designs with asymmetrical layouts, and most importantly, a mobile-first approach.
It is more likely that these trends will also change in the coming years as the main platform(mobiles) will be having major changes in layout and sizes.
Leave a reply
Your email address will not be published.
-
Recent Posts
- The Ultimate 4-Step Guide to Modernizing Your Applications
- The 12 Most Popular Computer Vision Tools in 2024
- How MLOps is Transforming Businesses in 2024
- The Ultimate Guide to Product Engineering Services for Businesses
- 5 Top Use Cases of Computer Vision in the Hospitality Industry
-
Categories
- MVP Development (5)
- AlignMinds (55)
- Operating Systems (1)
- Android POS (3)
- Application Hosting (1)
- Artificial Intelligence (23)
- Big Data (2)
- Blockchain (1)
- Cloud Application Development (7)
- Software Development (29)
- Software Testing (9)
- Strategy & User Experience Design (4)
- Web Application Development (23)
- Cyber Security (6)
- Outsourcing (7)
- Programming Languages (3)
- DevOps (5)
- Software Designing (6)
- How to Code (4)
- Internet of Things (1)
- Machine Learning (2)
- Mobile App Marketing (4)
- Mobile Application Development (18)
- Mobile Applications (5)